Что такое URL
. Типы, структура, примеры хороших и плохих URL
URL используется для доступа к различным веб-страницам и файлам. Несмотря на кажущуюся простоту, URL имеет сложную структуру и играет важную роль в работе сайтов. РБК Life рассказывает, что такое URL, из чего он состоит и как влияет на работу сайта.
Содержание
Что такое URL
URL (Uniform Resource Locator — «единый указатель ресурсов») — это уникальный адрес ресурса в интернете, один из ключевых механизмов, который браузеры используют для получения опубликованных в Сети материалов [1]. В 1990 году URL разработал британский информатик Тим Бернерс-Ли, один из создателей Всемирной паутины (World Wide Web) и первого в истории веб-сайта [2].
Основная функция URL — помочь пользователям получить доступ к веб-сайтам, файлам и другим онлайн-ресурсам. URL работает как адрес в реальном мире. Когда вы вводите адрес в браузере, это похоже на указание маршрута почтальону: точно так же, как почтовый адрес помогает найти конкретный дом, URL направляет браузер к нужному онлайн-ресурсу. В обычном адресе важны улица, номер дома и квартиры, в URL также каждая часть имеет значение [3].
Где найти URL
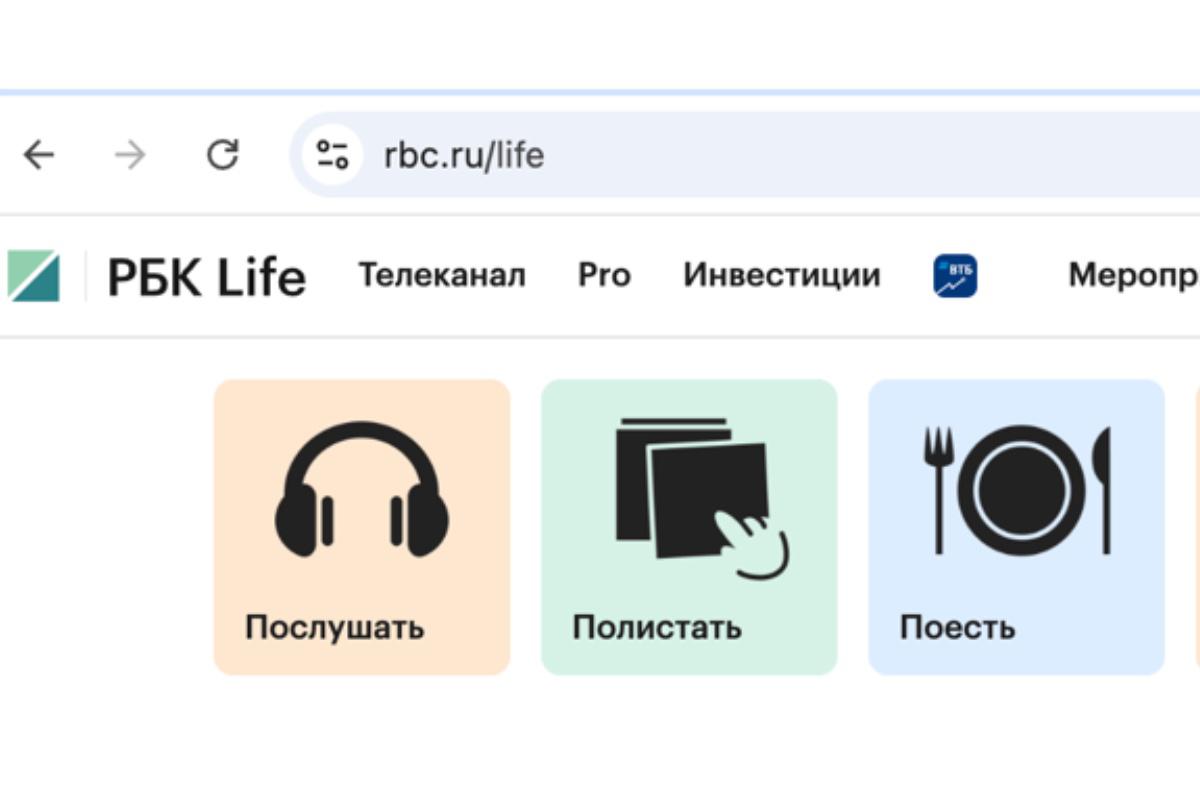
URL находится в верхней части веб-браузера — в адресной строке. Его можно скопировать и отправить другому пользователю.
Основной URL сайта РБК Life в адресной строке
Структура URL
Протокол
Примеры: http, https, tcp, smtp и другие.
Протокол (или схема) нужен для определения способа передачи данных между браузером и сервером. Разница между HTTP и HTTPS — в безопасности передачи информации. HTTPS использует шифрование и проверку, поэтому он более надежен [4].
«HTTPS (HyperText Transfer Protocol Secure) — это защищенный протокол, который шифрует данные, передаваемые между сайтом и пользователем. Это особенно важно, когда на сайте происходит обмен личной информацией (например, в форме регистрации или оплаты). Наличие HTTPS сигнализирует пользователю, что сайт безопасен и его данные защищены от перехвата. На практике пользователи начинают доверять сайтам с HTTPS, особенно после того, как современные браузеры стали помечать сайты без HTTPS как небезопасные. Это может повлиять на решение посетить сайт или совершить покупку».

Доменное имя
Примеры: www.example.com, www.rbc.ru.
Это название сайта, которое нужно для его идентификации в интернете.
Доменное имя состоит из трех уровней.
- Первый уровень — доменная зона (TLD). Например: rbc.ru. На 2025 год самые крупные: .com, .de, .net, .org, .cn. Российский домен .ru находится на восьмом месте по количеству использований [5]. Список действующих доменов можно найти на сайте Интернет-корпорации по присвоению имен и номеров (ICANN) [6]. Минимальная длина — два символа, максимальная — 63 символа [1].
- Второй уровень — корневой домен (метка). Например: rbc.ru. Это регистронезависимая последовательность символов, которые стоят после поддомена.
- Третий уровень — поддомен. Например: http://www.rbc.ru. Находится слева от корневого домена и помогает вывести часть сайта в отдельный ресурс (форум, блог, услуги, региональное представительство): www, msk, blog.
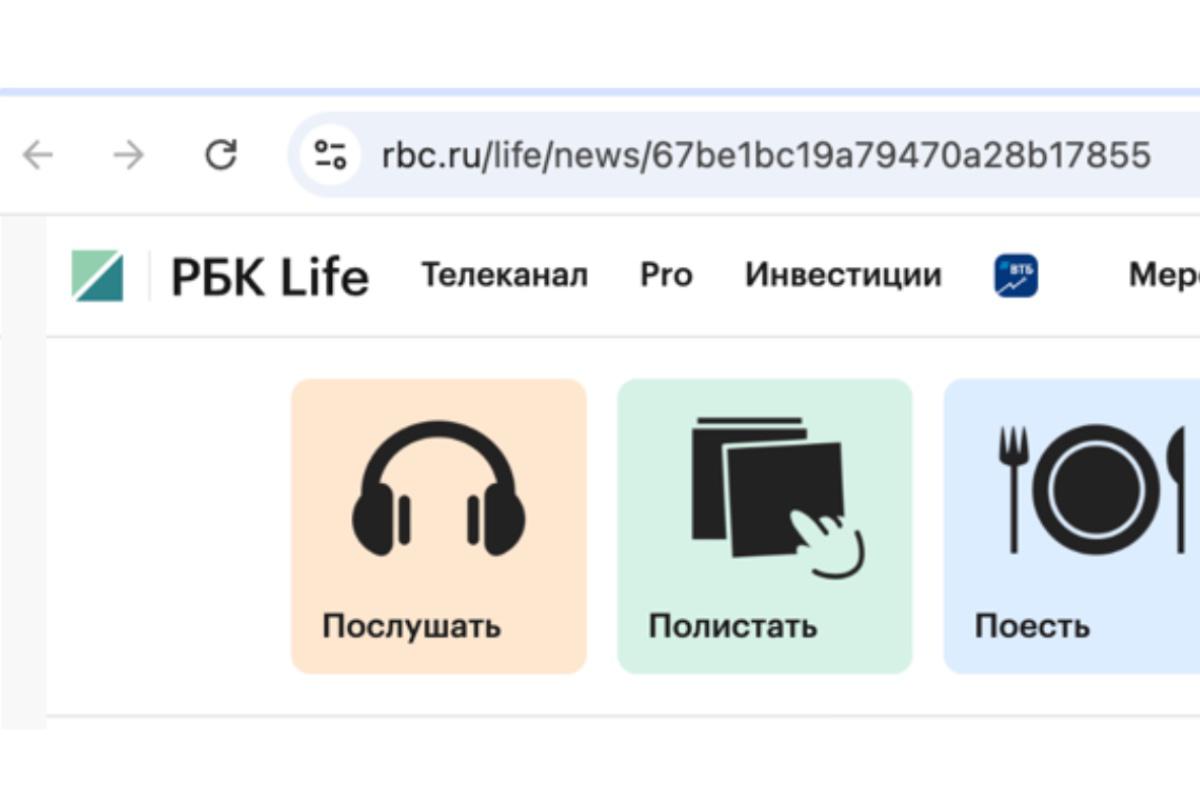
Путь
Пример: /blog/article.
Путь указывает на конкретную страницу или файл на сервере и нужен для организации структуры сайта.
Параметры
Пример: ?id=123&category=tech.
Набор пар «ключ — значение», которые идут после знака ? в URL-адресе и разделены символами &. Дополнительные данные передаются на сервер для фильтрации и быстрого поиска [1].
Якорь
Пример: #section1.
Ссылка на конкретный раздел страницы, например на один из пунктов списка. Нужен для удобной навигации по длинным страницам.
URL может подсказать, безопасно ли переходить на сайт. Например, протокол https надежнее, чем http
Типы URL
Абсолютный URL
Это полный адрес сайта, в котором указаны протокол, домен и путь. Пример: https://www.rbc.ru.
Относительный URL
Это адрес страницы внутри сайта, который используют для упрощения ссылок. Он состоит из тех компонентов, что находятся справа от доменного имени. Пример: /blog/article.
На что влияет URL
URL-адрес значительно влияет на поисковую оптимизацию, помогая поисковым системам лучше понимать содержание страницы и показывать ее в результатах выдачи. Логичная структура URL помогает пользователям легче ориентироваться в разделах и страницах сайта. Короткие и безопасные адреса чаще копируются и распространяются, что также способствует увеличению трафика на сайте.
«Хороший URL помогает находить нужную информацию. Структура URL служит ориентиром для пользователей. Если ссылка логична и отражает иерархию сайта, это помогает понять, где именно находится нужная информация. Например, URL вида krutyemopedy.ru/catalog/scooters сразу говорит, что вы находитесь в разделе каталога, а подкатегория — скутеры. Логичный путь URL может также служить индикатором того, насколько хорошо организован сайт в целом».

«URL-адрес также помогает поисковикам понять тематику страницы и структуру сайта. Однако современные алгоритмы могут определить содержание и без ключевых слов в адресе.
Важно, чтобы URL был понятен пользователям, отражал смысловую иерархию сайта и не менялся без необходимости. Несколько адресов для одной страницы могут запутать поисковые системы, что негативно скажется на SEO (оптимизация сайта под требования поисковых систем. — Прим. РБК Life).
URL — это как паспорт страницы, фиксирующий ее историю и репутацию. Он влияет на ранжирование при поиске, однако это второстепенный фактор. Поисковые системы могут учитывать его структуру и наличие ключевых слов, но это не даст сайту значительного преимущества. Гораздо важнее качество контента, удовлетворение пользовательских запросов и цитируемость».

Каким должен быть URL
URL должен быть простым, логичным и хорошо читаемым, рассказала РБК Life программист и учитель информатики Светлана Галошина. Хороший URL значительно улучшает восприятие сайта:
- он имеет ключевые слова, которые точно описывают содержание страницы, помогает пользователю сразу понять, о чем речь;
- он короткий и понятный: чем короче и яснее URL, тем легче его запомнить и быстрее перейти к нужной странице;
- он хорошо структурирован и аккуратно оформлен.
«URL должен быть легко читаемым, что помогает не только в восприятии, но и в удобстве использования. Подумайте, как просто запомнить лаконичный адрес. Например: krutyemopedy.ru/catalog — это гораздо проще, чем длинный и запутанный krutyemopedy.ru/mopedy_catalog_final/pages/mains/new... Простой и логичный URL улучшает восприятие сайта, а также упрощает его продвижение, так как пользователи с удовольствием будут делиться такими ссылками».

Эксперт Максим Милютин рассказал РБК Life, что для избежания проблем с SEO URL-адрес должен всегда оставаться стабильным. Ошибки в формировании URL-адресов, которые могут негативно сказаться на SEO:
- изменение уже существующих URL без крайней необходимости — это может привести к потере накопленных поисковых данных, ссылок и пользовательских метрик;
- наличие нескольких URL для одной страницы, что путает поисковые системы и мешает правильному распределению ссылочного веса;
- неоптимальная структура URL, когда адреса не отражают смысловую иерархию сайта, делают его сложным для понимания пользователями и роботами;
- избыточное стремление к использованию ключевых слов, что не дает значительного преимущества, но может привести к созданию искусственных и неудобных для восприятия адресов;
- использование нечитаемых или случайных наборов символов, которые не помогают поисковикам и пользователям понять содержание страницы.
«SEO-оптимизированные URL-адреса понятны пользователям и поисковым системам, они отражают структуру сайта и содержат релевантные ключевые слова. Это может дать небольшой бонус в ранжировании, но не является главным фактором. Неоптимизированные URL могут быть нечитаемыми, длинными или дублировать друг друга, что затрудняет восприятие как для поисковиков, так и для пользователей. Важно, чтобы URL-адреса были логичными, удобными и не менялись без необходимости, иначе это может негативно сказаться на SEO и запутать поисковые системы».

Примеры хороших и плохих URL
Хорошие URL:
- https://example.com/about-us — четко указывает на страницу о компании.
- https://shop.example.com/products/laptops — логичная структура с категорией и подкатегорией товара.
- https://blog.example.com/10-tips-for-web-design — понятное название конкретной статьи на сайте.
- https://example.ru/contact — простое и понятное имя для страницы с контактами.
- https://example.com/privacy-policy — легко читаемый URL для страницы с политикой конфиденциальности.
Хороший URL — короткий, легко читаемый и содержит ключевые слова
Плохие URL:
- example.com/about_us.php? id=12345 — веб-адрес с ненужными параметрами и ID. Отсутствие протокола HTTPS.
- https://example.com/product/12345-details — неинформативные цифры вместо описания страницы.
- https://shop.example.com/laptops? category=electronics&sub=123 — слишком много параметров URL.
- https://example.com/page1 — неинформативный и слишком общий URL.
- wildber.ru/page1? id=123 — отсутствие протокола HTTPS, много параметров, похож на сайт популярного маркетплейса. Такие веб-страницы могут вести на сайт-двойник, за которым скрываются мошенники.
Плохой URL перегружен и вызывает сомнения у пользователя
«Некоторые элементы URL могут насторожить пользователя и вызвать сомнения в надежности сайта:
- отсутствие HTTPS. Если сайт не защищен протоколом HTTPS, пользователи могут усомниться в безопасности передаваемых данных;
- длинные и сложные строки. URL, содержащие длинные, бессмысленные последовательности символов или параметры вроде id=12345, могут показаться подозрительными;
- незнакомые домены. Если сайт использует подозрительный или странный домен второго уровня, это может вызвать недоверие;
- домены, которые подозрительно похожи на известные сайты. Например, wk.com похож на vk.com».