Как найти шрифт по фото. Бесплатные программы, расширения и лайфхаки
. 8 способов
Cписок бесплатных программ и лайфхаков для определения шрифтов
РБК Life составил список бесплатных программ и лайфхаков для определения шрифта на фото или сайте. Для распознавания мы взяли фразу «The quick brown fox jumps over the lazy dog», написанную Trebuchet MS. В этом предложении есть все буквы английского алфавита, поэтому его часто используют для проверки шрифтов.
1. Like Font
Бесплатный сайт, который по фото определяет шрифт и похожие на него. Неавторизированным пользователям нужно вручную дублировать текст с картинки по буквам, для автоматического определения просят зарегистрироваться.
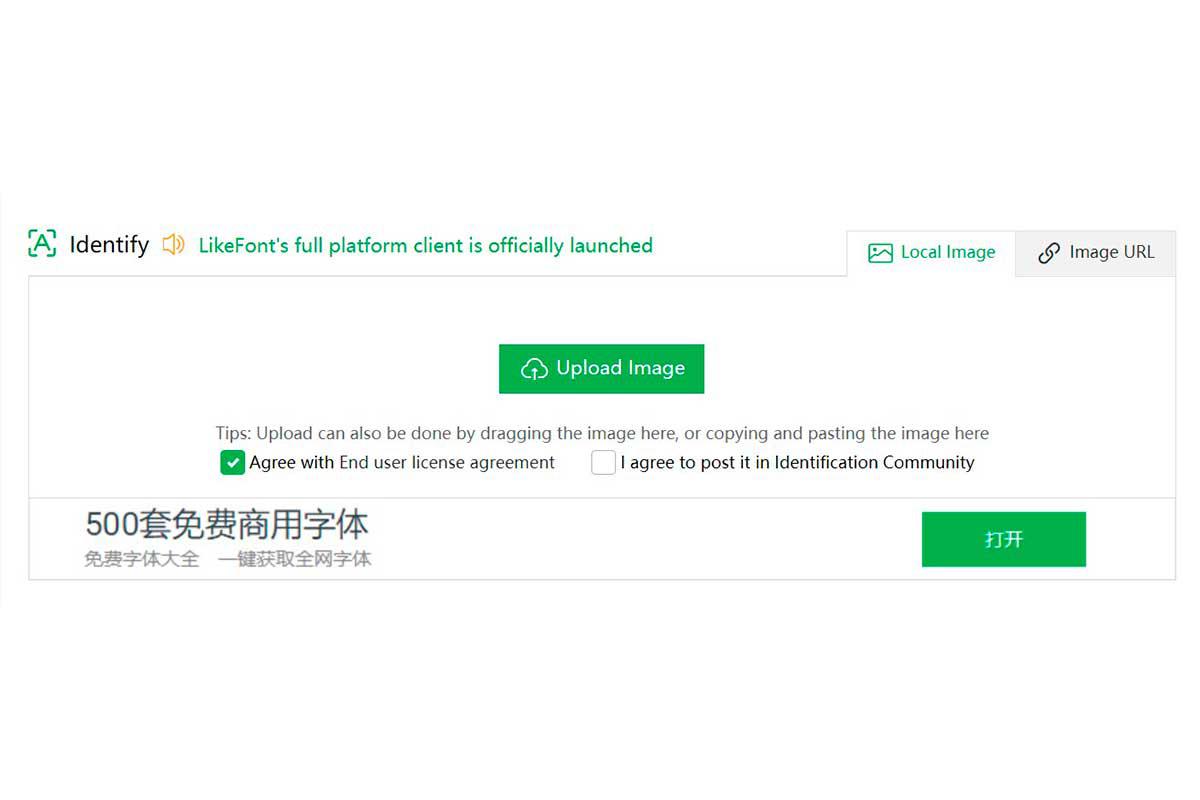
- Загрузите изображение в Like Font с устройства или вставьте URL-картинки из интернета.
- Выберите строку для распознавания. Отредактируйте картинку, чтобы текст был хорошо виден.
- Если система распознала слова с ошибкой, их можно напечатать вручную.
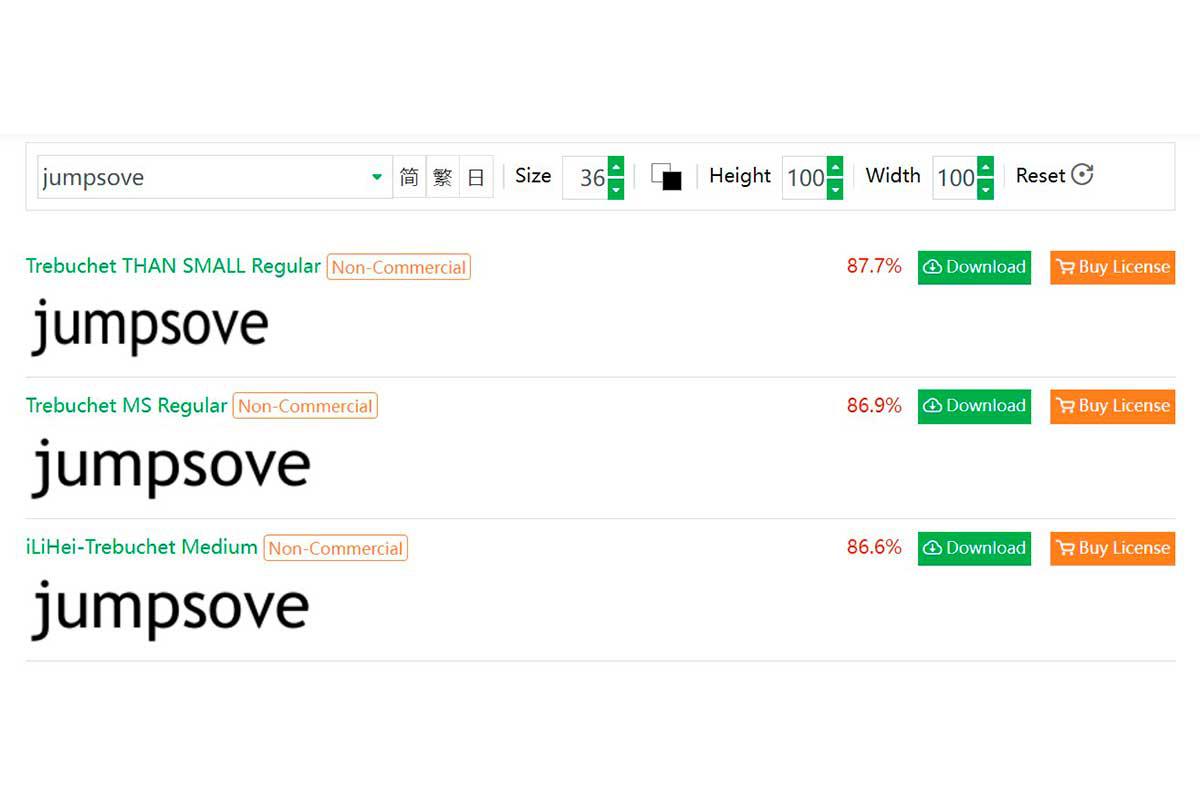
- Сайт покажет шрифт с фотографии и те, что похожи на него.
Как определить шрифт по фото в Like Font с компьютера
2. What Font Is
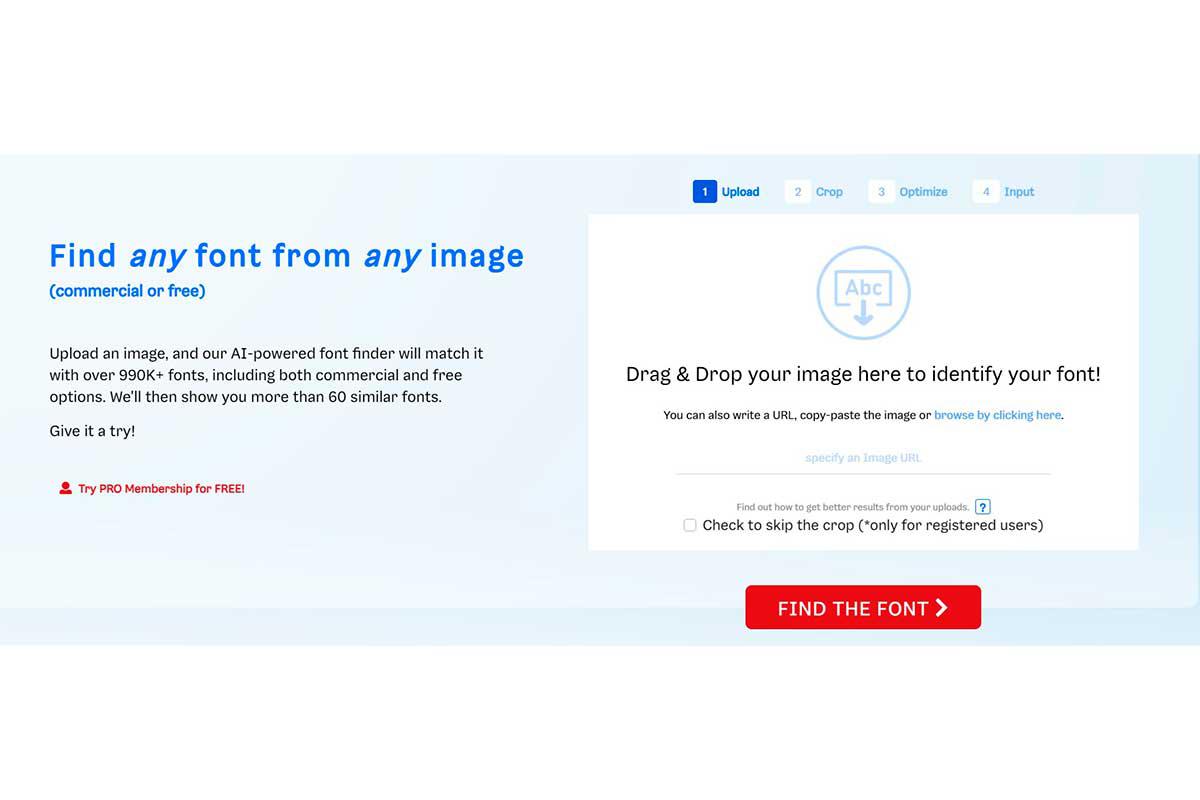
Сайт работает на основе искусственного интеллекта: находит платные и бесплатные шрифты, похожие на тот, что изображен. Есть платная подписка, которая расширяет библиотеку доступных шрифтов.
- Загрузите изображение в What Font Is, перетащите с рабочего стола, вставьте или дайте на него ссылку.
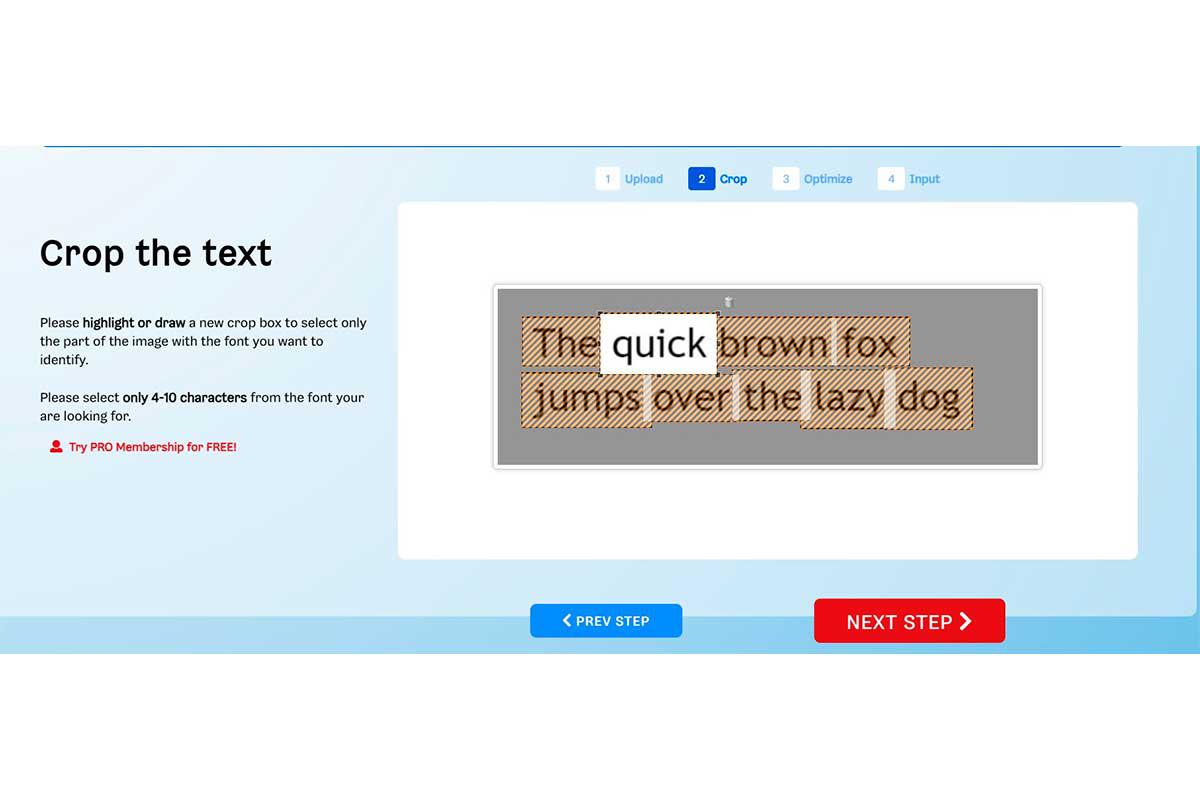
- Выберите 4–10 символов с картинки для распознавания.
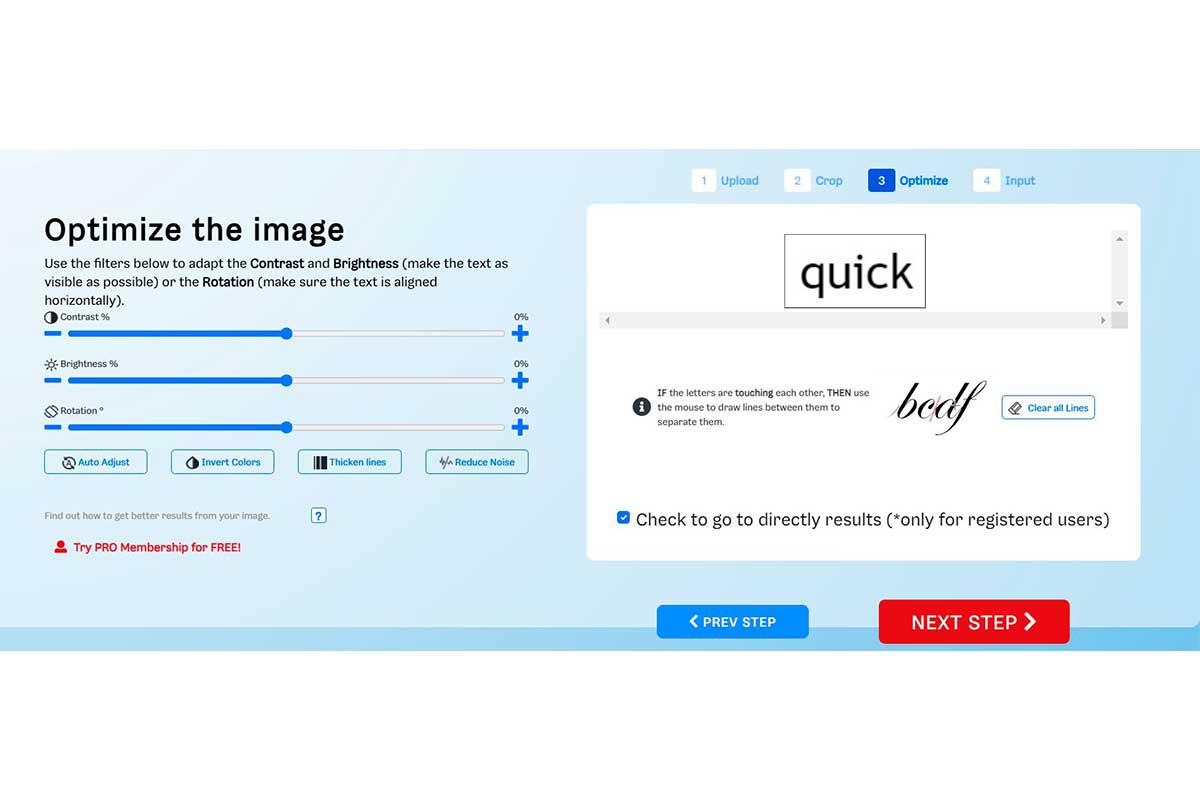
- Отредактируйте изображение, чтобы текст был хорошо виден. Зарегистрированные пользователи могут сразу перейти к результатам, гостям нужно печатать текст по буквам.
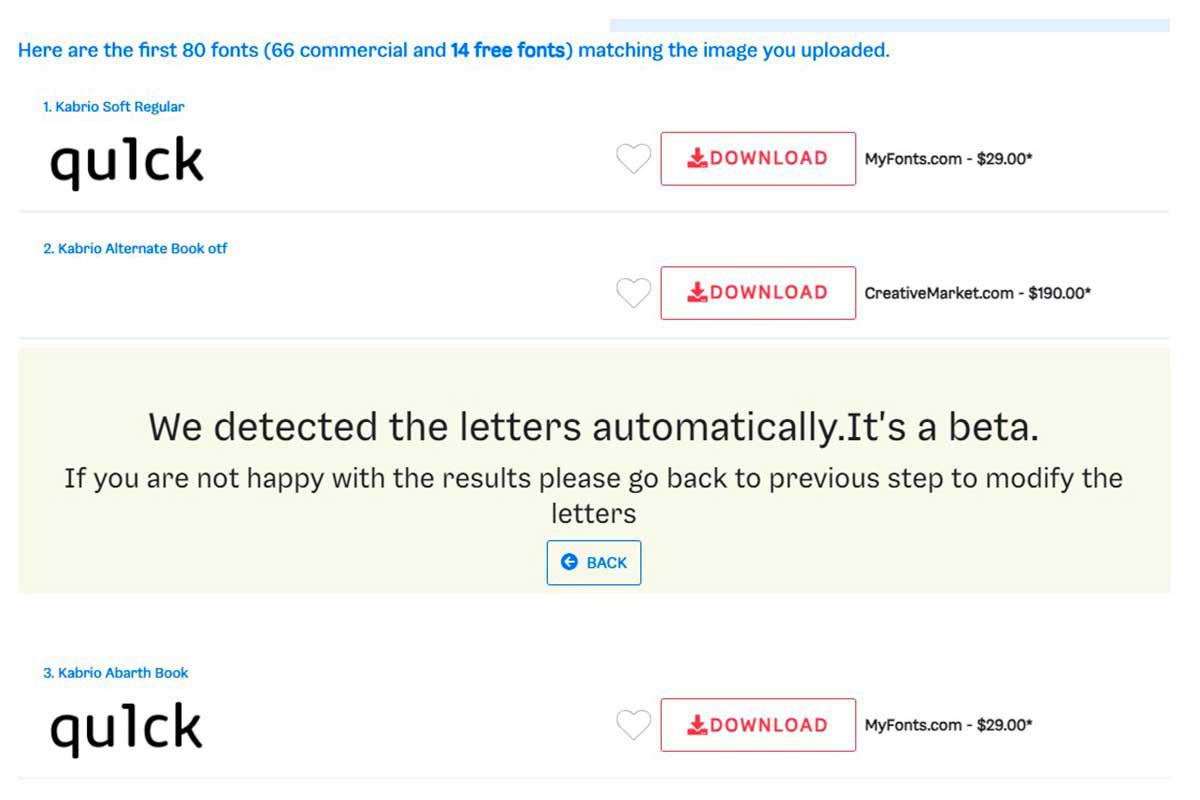
- Сайт покажет варианты, похожие на шрифт с фото.
Как определить шрифт по фото в What Font Is с компьютера
3. Font Squirell
Пользоваться сайтом можно без регистрации. Он подберет шрифт, похожий на исходный, в том числе из собственной бесплатной библиотеки.
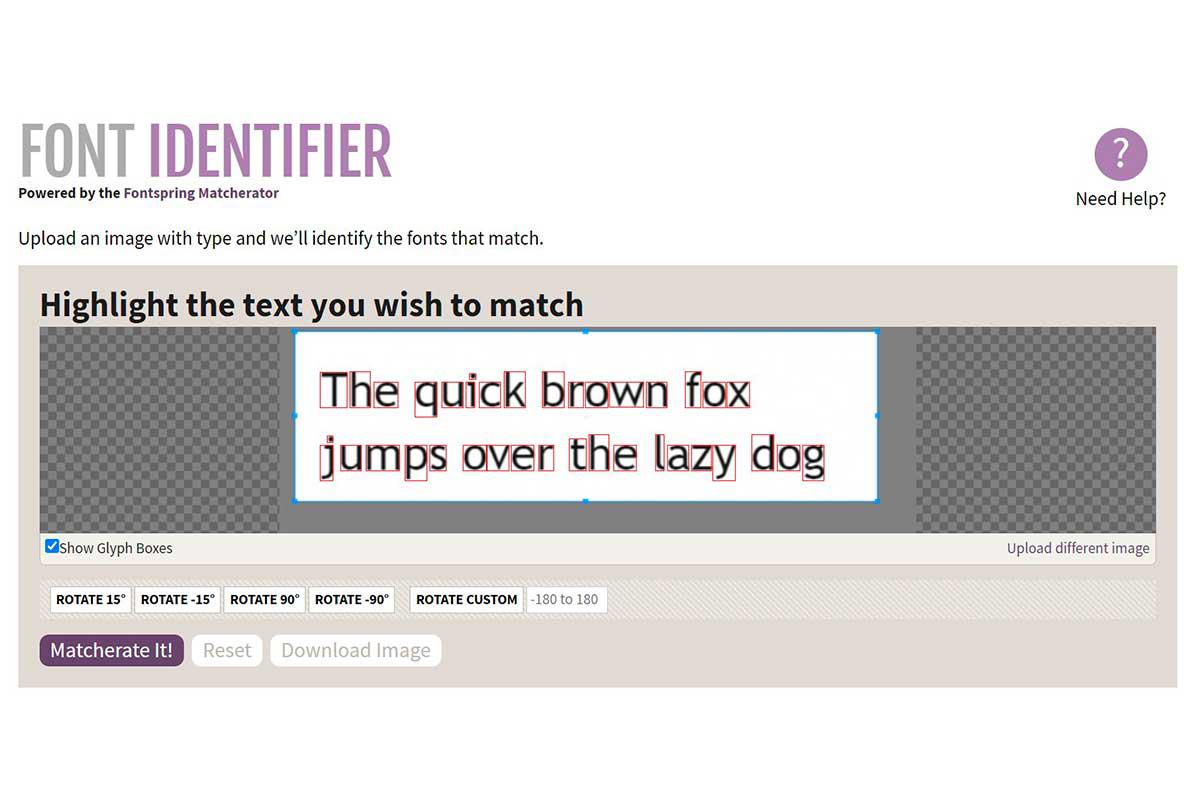
- Загрузите изображение в Font Squirell или вставьте на него ссылку.
- Выделите текст, шрифт которого нужно распознать, — вокруг букв должны появиться красные рамки. Нажмите кнопку «Matcherate it!».
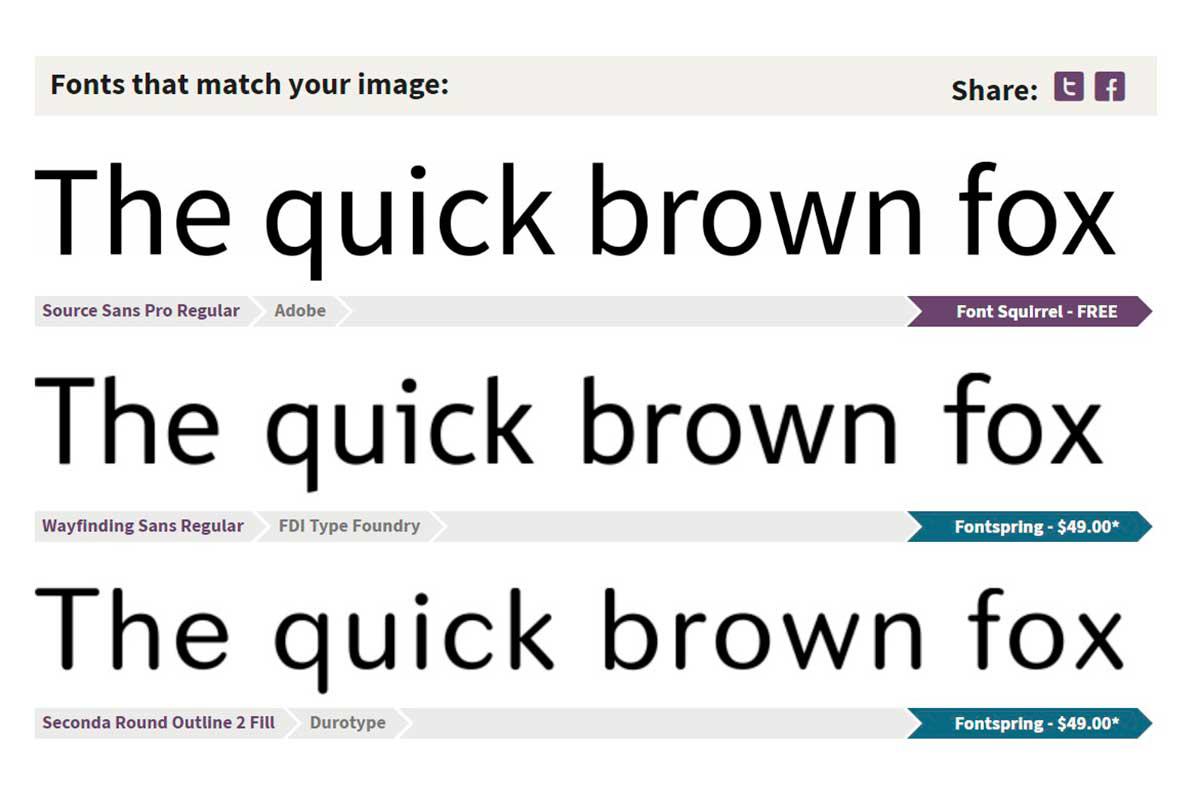
- Сайт покажет варианты, похожие на шрифт с фото.
Как определить шрифт по фото в Font Squirell с компьютера
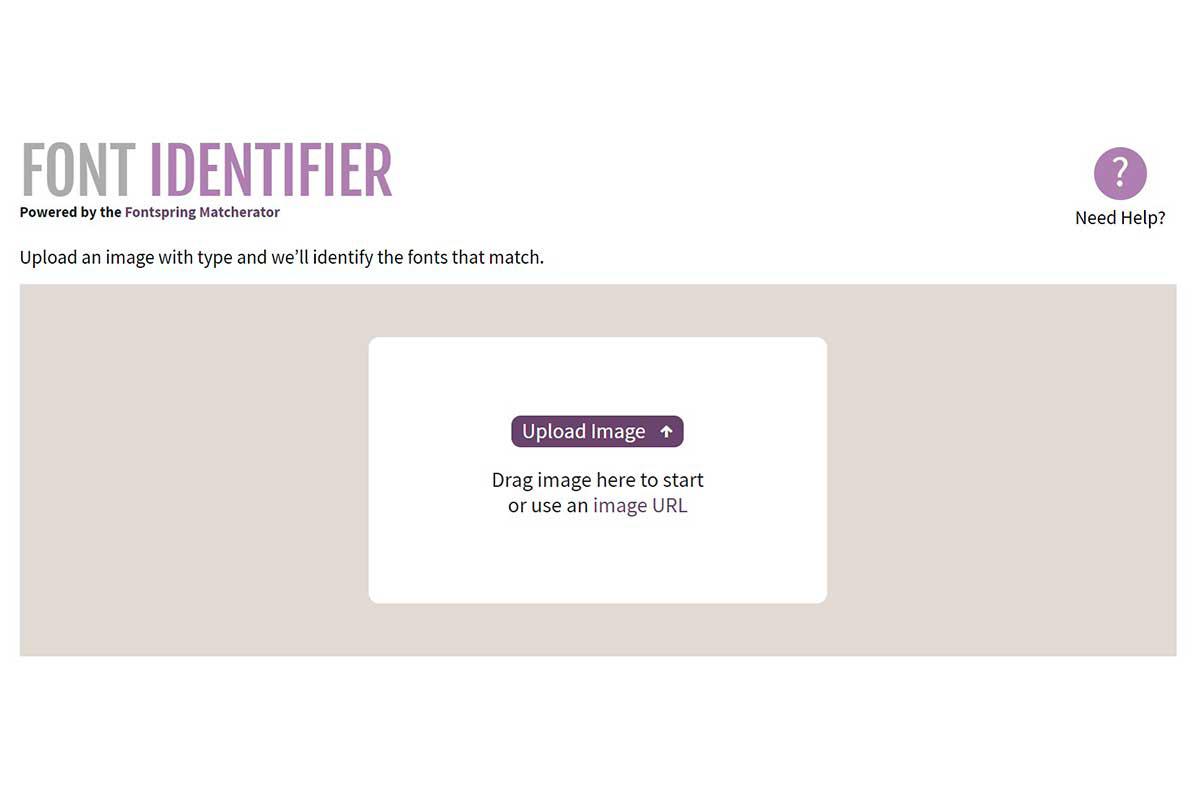
У разработчиков Font Squirell есть второй проект — Font Matcherator. Он работает так же, но в его библиотеке больше платных шрифтов.
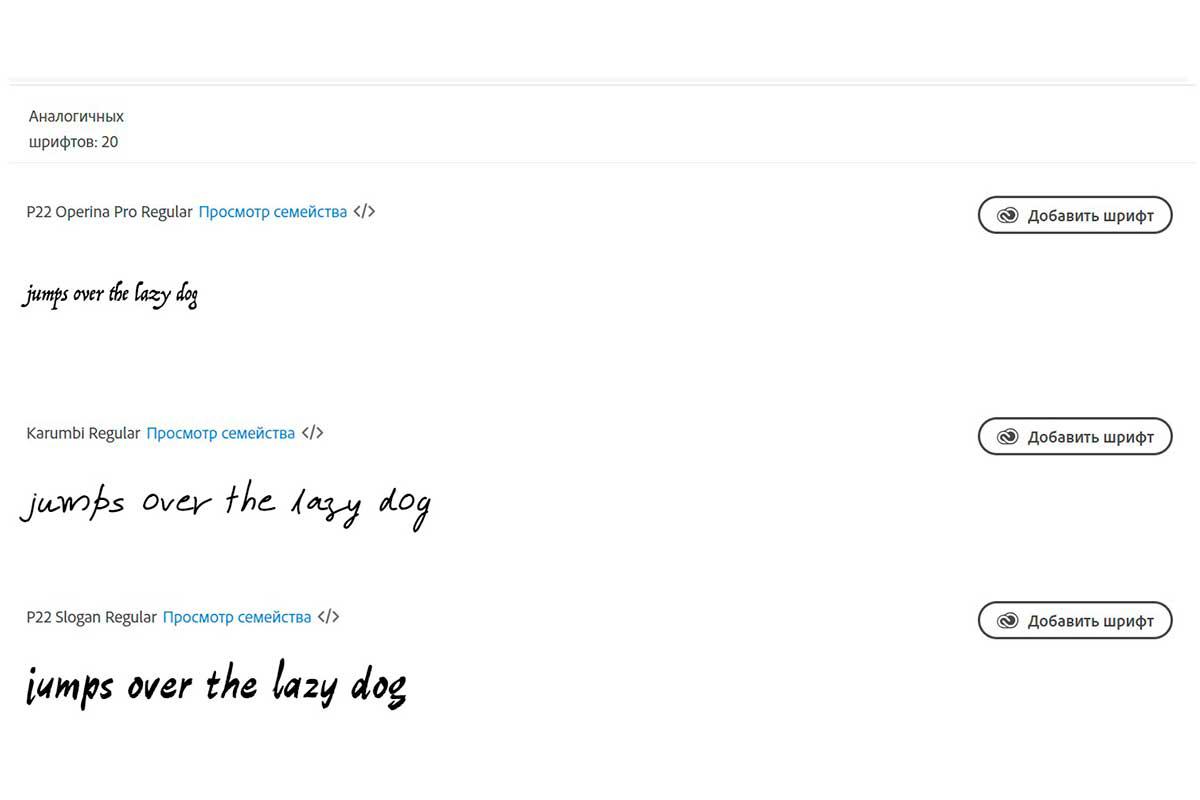
4. Adobe Fonts
Инструмент показывает похожие на изображение шрифты из библиотеки Adobe. Удобно использовать, если вы работаете в программах компании.
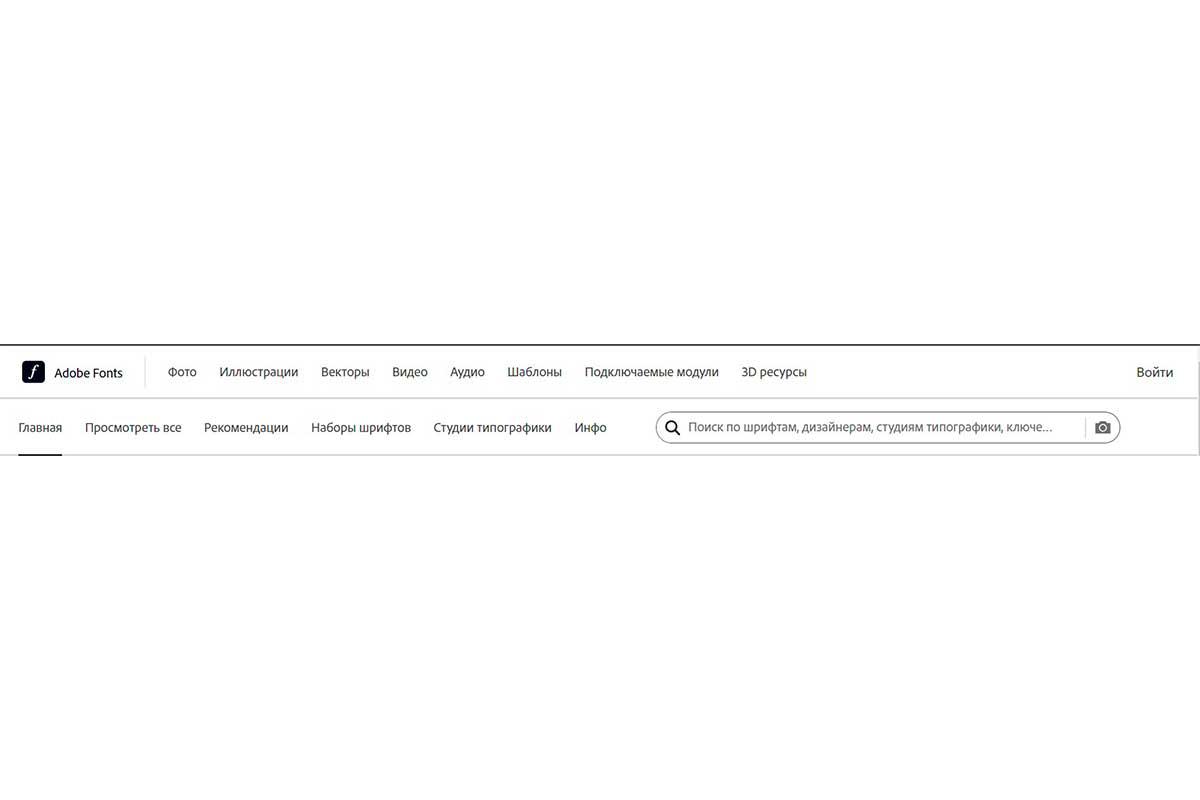
- На сайте Adobe Fonts в строке поиска кликните на иконку фотографии или нажмите кнопку Enter. Выберите изображение с устройства.
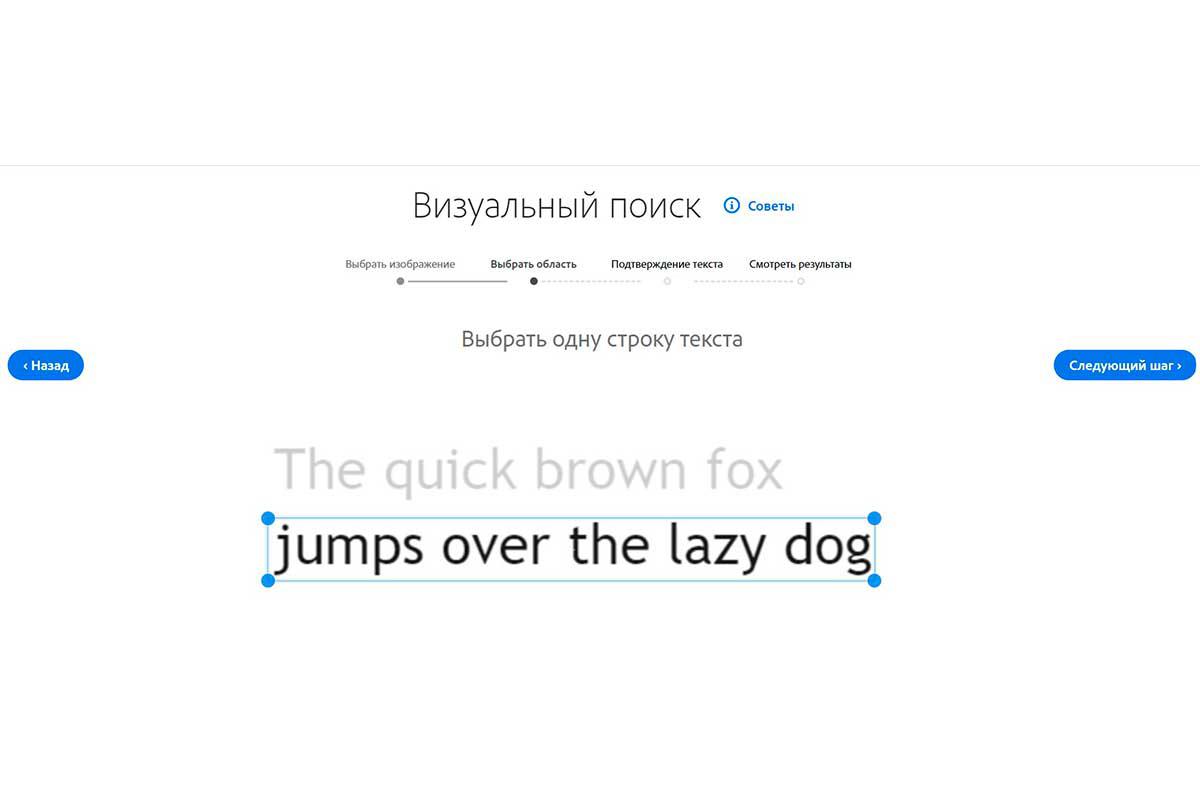
- Выберите одну строку для распознавания.
- Проверьте текст и при необходимости отредактируйте его.
- Сайт покажет похожие шрифты из библиотеки Adobe.
Как определить шрифт по фото в Adobe Fonts с компьютера
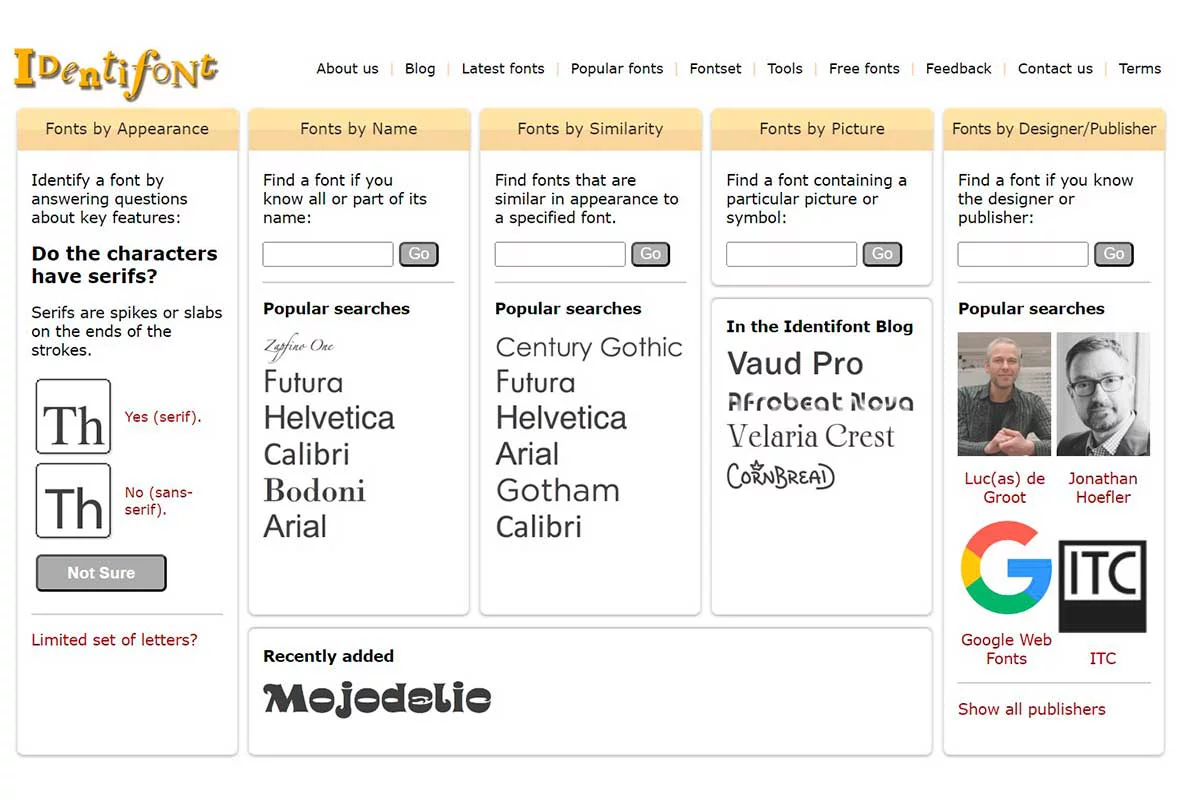
5. Identifont
Сайт Identifont бесплатно определяет шрифт по схожести с популярными, описанию, названию, наличию особых символов. Сервис работает только с английскими буквами. Подходит для случаев, когда шрифта нет под рукой, но вы что-то о нем знаете. Например, увидели буквы на баннере, не успели сфотографировать, но помните, что у них были засечки.
Способы определить шрифт на Identifont
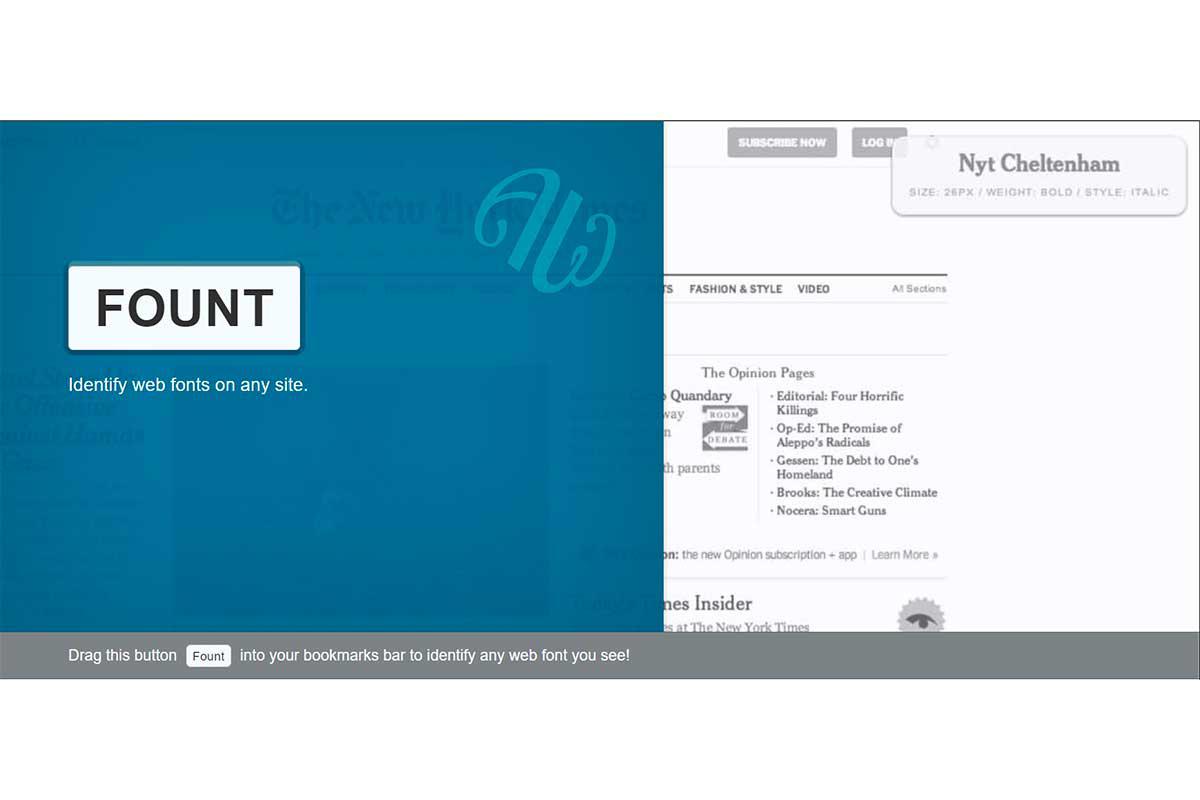
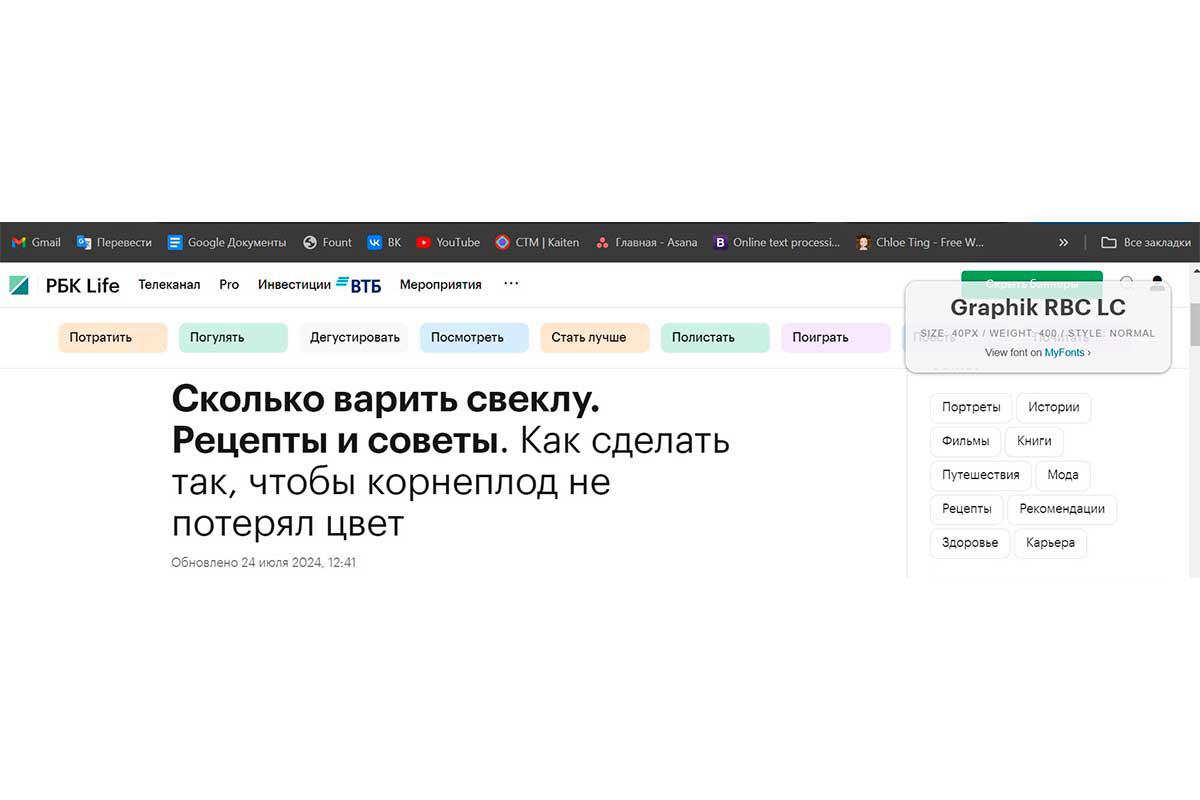
6. Fount
Бесплатное расширение для браузеров, которое определяет шрифт на сайтах. Работает с Chrome, Safari и Firefox.
- Перетащите кнопку с сайта Fount на панель закладок.
- На любом сайте нажмите на значок в панели и кликните левой кнопкой мыши на текст. В правом верхнем углу отобразится название шрифта, его размер и стиль форматирования.
Как определить шрифт на сайте в Fount с компьютера
По такому же принципу работает расширение Fonts Ninja. Его можно установить на Chrome, Safari, Firefox. Программа определит шрифт и предложит похожие — понравившиеся варианты можно сохранить.
7. Type Wolf
Бесплатное расширение для браузера. С помощью него можно определить шрифт на сайте, а также набрать собственный текст и увидеть, как он будет выглядеть с выбранным шрифтом.
- Перетащите значок с сайта Type Wolf на панель закладок.
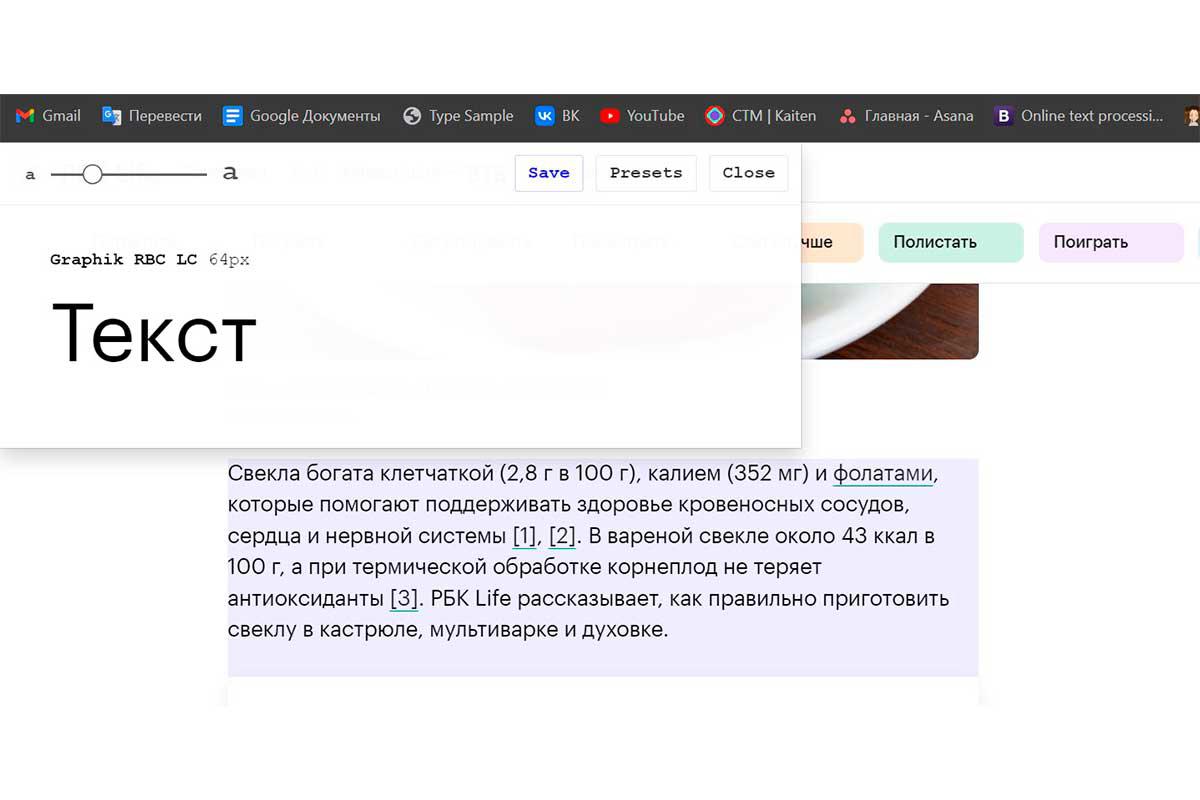
- На любом сайте нажмите на значок в панели, кликните левой кнопкой мыши на текст. В левом верхнем углу отобразится название и окно для набора этим шрифтом.
Как определить шрифт на сайте с Type Wolf с компьютера
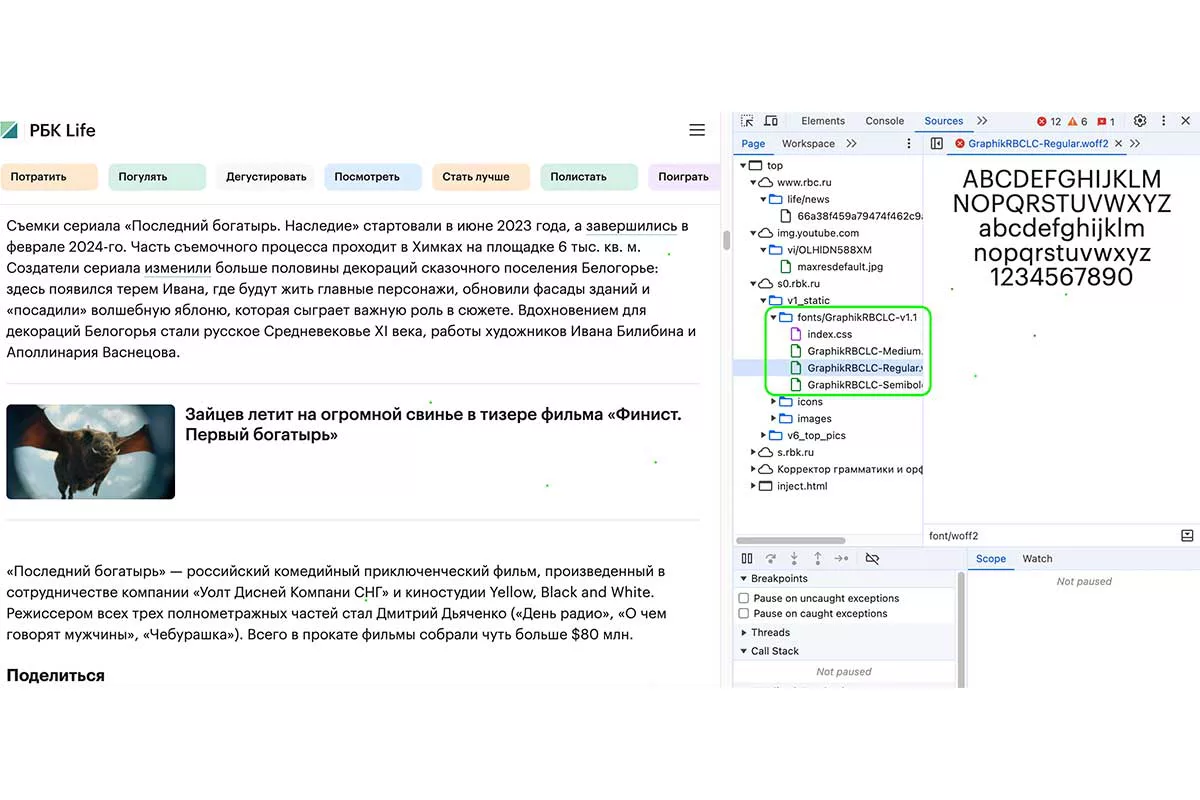
8. Через код страницы
На любом сайте можно узнать название шрифтов через код страницы.
- Зайдите на нужный сайт, кликните правой кнопкой мыши, в открывшимся списке нажмите «Посмотреть код».
- На клавиатуре нажмите Ctrl + Shift + F (или Command + F) и введите в строке «fonts». Если быстрый поиск не сработал, самостоятельно найдите папку или строку «Fonts». По результатам поиска можно посмотреть название шрифтов на странице.
Как определить шрифт на сайте с помощью кода страницы